Voici une mise à jour du script JSX Genere Vignette. Ce script permet de :
- sélectionner le dossier source
- affiche une boite de dialogue où vous choisissez
- la hauteur et la largeur maximale de la vignette
- le fait de rogner l'image
- le fait de créer aux dimensions maximale, même si l'image ne correspond pas aux ratio largeur / hauteur
- le type d'image (png, gif ou jpg)
- la qualité de compression
- le suffixe du fichier
- générer une vignette pour toutes les images du dossier source
Cette mise à jour créée des vignettes en respectant le ratio original et avec un format choisi par l'utilisateur.
Ele peut également ajouter des bords blancs pour créer des images à un format fixe ou rogner l'image pour remplir l'image aux dimensions souhaitées.
Le code JSX étape par étape
Le fichier JSX va lancer Photoshop au besoin.
#target photoshop
On affiche une zone de dialogue pour sélectionner le dossier dans lequel se trouvent les images. Si un dossier est choisit le script continue, sinon il ne se passe rien.
var folderSrc = Folder.selectDialog("Sélectionnez le dossier source");
if(folderSrc){
// ici le code si un dossier est sélectionné
On définit quelques variables globales qui nous serviront pour le traitement des images. Dans un fichier JSX une variable se définit comme en Javascript.
// variables
var imgMaxWidth;
var imgMaxHeight;
var imgKeepMaxSize;
var imgRatio;
var imgType;
var imgQuality;
var fileNameSuffixe;
var imgCrop;
Une fois le dossier choisi, on affiche une seconde boite de dialogue avec les options.
Pour ça on crée un objet Window() avec trois paramètres :
- 'statictext' est le type de fenêtre (dialog, palette, window)
- 'Option' est le titre de la fenêtre
- [400, 300, 800, 580] sont les coordonnées d'affichage de la fenêtre [X1, Y1, X2, Y2].
var dlg = new Window('dialog', 'Options',[400, 300, 800, 580]);
On ajoute ensuite les éléments nécessaires à l'affichage de notre dialogue (es textes statiques et des champs éditables) avec la fonction add qui attend les paramètres suivants :
- Le type d'élément (statictext, edittext, checkbox, radiobutton, etc)
- Les coordonnées d'affichage de l'élément [X1, Y1, X2, Y2].
- La valeur par défaut
- Des paramètres propres au type d'élément crée
On ajoute un élément de texte statique avec le mot 'Largeur'.
// largeur
dlg.widthTitle = dlg.add('statictext', [15, 20, 210, 40], 'Largeur max');
Pour ajouter un élément contrôlable, le principe est identique, mais il doit être activé. Ce champ va permettre à l'utilisateur de définir la largeur de la vignette en pixels.
dlg.widthInput = dlg.add('edittext', [160, 20, 285, 40], 100);
dlg.widthInput.active=true;
On ajoute des champs supplémentaires pour définir la hauteur de la vignette, la qualité de compression et le suffixe ajouté au nom du fichier crée.
// hauteur
dlg.heightTitle = dlg.add('statictext', [15, 50, 210, 70], 'Hauteur max');
dlg.heightInput = dlg.add('edittext', [160, 50, 285, 70], 100);
dlg.heightInput.active=true;
// rogner ou non l'image au redimensionnementou crop
dlg.imgCrop = dlg.add('checkbox', [160, 80, 345, 100], 'Rogner l\'image');
dlg.imgCrop.active=true;
// rogner créer un fichier de la dimension maximale ou non
dlg.imgMaxSize = dlg.add('checkbox', [160, 110, 445, 140], 'Créer des images aux dimensions maximales');
dlg.imgMaxSize.active=true;
// type
dlg.imgTypeTitle = dlg.add('statictext', [15, 150, 210, 170], 'Type d\'image');
dlg.imgTypeInput = dlg.add('edittext', [160, 150, 285, 170], 'JPG');
dlg.imgTypeInput.active=true;
// compression
dlg.qualityTitle = dlg.add('statictext', [15, 180, 210, 200], 'Qualité');
dlg.qualityInput = dlg.add('edittext', [160, 180, 285, 200], 51);
dlg.qualityInput.active=true;
// suffixe
dlg.nameSuffixTitle = dlg.add('statictext', [15, 210, 210, 230], 'Suffixe');
dlg.nameSuffix = dlg.add('edittext', [160, 210, 285, 230], '_tn');
dlg.nameSuffix.active=true;
Enfin on ajoute un bouton 'OK' pour valider les options et un bouton 'Annuler' pour stopper le processus. Ces boutons doivent être nommés 'ok' et 'cancel'.
// bouton OK
dlg.okBtn = dlg.add('button', [20, 250, 120, 270],' OK', {name:'ok'});
dlg.okBtn.onClick = function(){
dlg.close(0);
InitVar();
};
// bouton Annuler
dlg.cancelBtn = dlg.add('button', [140, 250, 240, 270], 'Annuler', {name:'cancel'});
dlg.cancelBtn.onClick = function(){
dlg.close(0);
};
Ne pas oublier d'afficher notre beau dialogue avec la fonction show().
dlg.show();
Ne pas oublier d'afficher non plus de fermer la condition if(folderSrc){ en ligne 3.
}
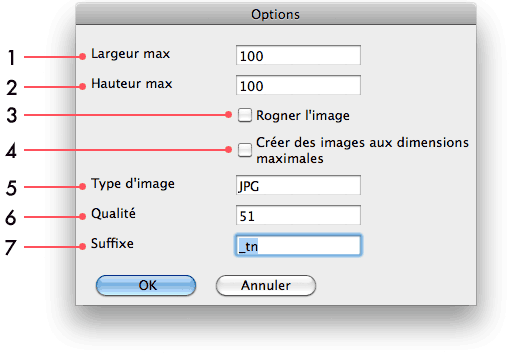
En lançant le script vous obtiendrez une boite de dialogue de ce type :

- Largeur max : largeur maximale de la vignette.
- Hauteur max : hauteur maximale de la vignette.
- Rogner l'image : la vignette sera rogné pour remplir la vignette et obtenir une image aux largeur et hauteur maximale.
- Créer des images aux dimensions maximales. Si cette case est cochée, la vignette aura une largeur et une hauteur correspondant aux champs "largeur max" et "hauteur max". Des bordures blanches seront créer au besoin.
- Type d'imag : JPG, GIF ou PNG
- Qualité : qualité de l'image en pourcentage
- Suffixe : texte affiché après le nom de l'image et avant l'extension.
Si l'utilisateur a validé le dialogue, on appelle la fonction Init() qui va vérifier les valeurs. On appelle une fonction récursive qui va passer à travers les sous dossiers et générer une vignette pour chaque image trouvée.
Pour finir on affichera le nombre d'image qui ont été crée par la fonction.
function InitVar(){
imgMaxWidth = dlg.widthInput.text;
imgMaxHeight = dlg.heightInput.text;
imgKeepMaxSize = dlg.imgMaxSize.value;
imgRatio = imgMaxWidth / imgMaxHeight;
imgType = dlg.imgTypeInput.text;
imgQuality = dlg.qualityInput.text;
imgCrop = dlg.imgCrop.value;
if(imgQuality<0 || imgQuality>100) imgQuality = 51;
fileNameSuffixe = dlg.nameSuffix.text;
if(fileNameSuffixe=='') fileNameSuffixe = '_tn';
var result = FolderExportRecursive(folderSrc);
alert('Image(s) traitée(s) : '+result);
}
Navigation récursive dans un dossier avec JSX
Cette fonction navigue dans un dossier et ses sous dossiers. Dès qu'elle trouve une image, elle crée une vignette.
function FolderExportRecursive(aFolderSrc){
// récupère la liste des fichiers
// Photoshop renvoi une liste de fichier et dossier sous forme de liste (array)
var currentFolder = aFolderSrc.getFiles();
var imgDoneNb = 0;
for(var i=0; i<currentFolder.length; i++){
if(currentFolder[i] instanceof File && (currentFolder[i].hidden==false)){
FileResize(currentFolder[i]);
imgDoneNb++;
}else if(currentFolder[i] instanceof Folder){
imgDoneNb += FolderExportRecursive(currentFolder[i]);
}
}
return imgDoneNb;
}
Créer une vignette avec JSX
Cette fonction ouvre une image avec Photoshop, crée une vignette et l'enregistre en JPEG.
function FileResize(aFile){
var theFile;
if(FileTypeOk(aFile)){
var theFile = app.open(File(aFile))
// redimensionne l'image
if(imgCrop){
if(theFile.width>theFile.height){
theFile.resizeImage(undefined, UnitValue(imgMaxHeight, 'px'), undefined, ResampleMethod.BICUBIC);
}else{
theFile.resizeImage(UnitValue(imgMaxWidth, 'px'), undefined, undefined, ResampleMethod.BICUBIC);
}
}else{
var fileRatio = theFile.width/theFile.height;
if(fileRatio<imgRatio){
theFile.resizeImage(UnitValue(imgMaxHeight*fileRatio, 'px'), UnitValue(imgMaxHeight, 'px'), undefined, ResampleMethod.BICUBIC);
}else{
theFile.resizeImage(UnitValue(imgMaxWidth, 'px'), UnitValue(imgMaxWidth/fileRatio, 'px'), undefined, ResampleMethod.BICUBIC);
}
}
if(imgKeepMaxSize) theFile.resizeCanvas(UnitValue(imgMaxWidth, 'px'), UnitValue(imgMaxHeight, 'px'));
// options
var options = new ExportOptionsSaveForWeb();
options.includeProfile = false;
options.interlaced = 0;
options.optimized = true;
options.quality = imgQuality;
// type d'image
switch(imgType){
case 'gif' :
case 'GIF' :
options.format = SaveDocumentType.GIF;
break;
case 'png' :
case 'PNG' :
options.format = SaveDocumentType.PNG;
options.PNG8 = false;
imgExtension = ".png";
break;
default :
options.format = SaveDocumentType.JPEG;
imgExtension = ".jpg";
break;
}
// créer un fichier temporaire pour pallier d'éventuel bug de SaveForWeb
var tempFile = new File(aFile.parent.fsName+"/_tmp_");
app.activeDocument.exportDocument(tempFile, ExportType.SAVEFORWEB, options);
tempFile.copy(aFile.path+'/'+aFile.name.slice(0, -4)+fileNameSuffixe+imgExtension);
tempFile.remove();
// ferme le fichier
theFile.close(SaveOptions.DONOTSAVECHANGES);
}
}
Vérifier l'extension d'un fichier avec JSX
Cette fonction permet de vérifier rapidement que le fichier ouvert avec Photoshop correspond à une liste de format prédéfinit. Cette fonction vérifie l'extension.
function FileTypeOk(aFile){
var ext = aFile.name.split('.').pop().toLowerCase();;
var validExt = ['jpeg', 'jpg', 'png', 'psd', 'gif', 'pdf', 'bmp'];
for(var i=0; i<validExt.length; i++){
if(validExt[i]==ext) return true;
}
return false;
}