Après une rapide introduction sur Adobe ExtendScript Toolkit, voici un script qui permet de :
- sélectionner le dossier source
- affiche une boite de dialogue où vous choisissez
- la hauteur et la largeur de la vignette
- la qualité de compression
- le suffixe du fichier
- générer une vignette pour toutes les images du dossier source
Le code JSX étape par étape
Le fichier JSX va lancer Photoshop au besoin.
#target photoshop
On affiche une zone de dialogue pour sélectionner le dossier dans lequel se trouvent les images. Si un dossier est choisit le script continue, sinon il ne se passe rien.
var folderSrc = Folder.selectDialog("Sélectionnez le dossier source");
if(folderSrc){
// ici le code si un dossier est sélectionné
On définit quelques variables globales qui nous serviront pour le traitement des images. Dans un fichier JSX une variable se définit comme en Javascript.
// variables
var imgWidth;
var imgHeight;
var imgQuality ;
var fileNameSuffixe;
Une fois le dossier choisi, on affiche une seconde boite de dialogue avec les options.
Pour ça on crée un objet Window() avec trois paramètres :
- 'statictext' est le type de fenêtre (dialog, palette, window)
- 'Option' est le titre de la fenêtre
- [400, 300, 800, 490] sont les coordonnées d'affichage de la fenêtre [X1, Y1, X2, Y2].
var dlg = new Window('dialog', 'Options', [400, 300, 800, 490]);
On ajoute ensuite les éléments nécessaires à l'affichage de notre dialogue (es textes statiques et des champs éditables) avec la fonction add qui attend les paramètres suivants :
- Le type d'élément (statictext, edittext, checkbox, radiobutton, etc)
- Les coordonnées d'affichage de l'élément [X1, Y1, X2, Y2].
- La valeur par défaut
- Des paramètres propres au type d'élément crée
On ajoute un élément de texte statique avec le mot 'Largeur'.
// largeur
dlg.widthTitle = dlg.add('statictext', [15, 20, 210, 40], 'Largeur');
Pour ajouter un élément contrôlable, le principe est identique, mais il doit être activé. Ce champ va permettre à l'utilisateur de définir la largeur de la vignette en pixels.
dlg.widthInput = dlg.add('edittext', [215, 20, 285, 40], 100);
dlg.widthInput.active = true;
On ajoute des champs supplémentaires pour définir la hauteur de la vignette, la qualité de compression et le suffixe ajouté au nom du fichier crée.
// hauteur
dlg.heightTitle = dlg.add('statictext', [15, 50, 210, 70], 'Hauteur');
dlg.heightInput = dlg.add('edittext', [215, 50, 285, 70], 100);
dlg.heightInput.active = true;
// compression
dlg.qualityInput = dlg.add('statictext', [15, 80, 210, 100], 'Qualité');
dlg.qualityInput = dlg.add('edittext', [215, 80, 285, 100], 51);
dlg.qualityInput.active = true;
// suffixe
dlg.nameSuffix = dlg.add('statictext', [15, 110, 210, 130], 'Suffixe');
dlg.nameSuffix = dlg.add('edittext', [215, 110, 285, 130], '_tn');
dlg.nameSuffix.active = true;
Enfin on ajoute un bouton 'OK' pour valider les options et un bouton 'Annuler' pour stopper le processus. Ces boutons doivent être nommés 'ok' et 'cancel'.
// bouton OK
dlg.okBtn = dlg.add('button', [20, 150, 120, 170],'OK', {name:'ok'});
dlg.okBtn.onClick = function(){
dlg.close(0);
InitVar();
};
// bouton Annuler
dlg.cancelBtn = dlg.add('button', [140, 150, 240, 170], 'Annuler', {name:'cancel'});
dlg.cancelBtn.onClick = function(){
dlg.close(0);
};
Ne pas oublier d'afficher notre beau dialogue avec la fonction show().
dlg.show();
Ne pas oublier d'afficher non plus de fermer la condition if(folderSrc){ en ligne 3.
}
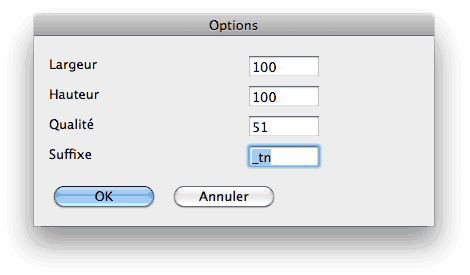
En lançant le script vous obtiendrez une boite de dialogue de ce type :

Si l'utilisateur a validé le dialogue, on appelle la fonction Init() qui va vérifier les valeurs. S'il n'y a pas de problème on appelle une fonction récursive qui va passer à travers les sous dossiers et générer une vignette pour chaque image trouvée.
Pour finir on affichera le nombre d'image qui ont été crée par la fonction.
function InitVar(){
imgWidth = dlg.widthInput.text;
imgHeight = dlg.heightInput.text;
imgQuality = dlg.qualityInput.text;
// on vérifie que la qualité se situe en 0 et 100
if(imgQuality<0 || imgQuality>100) imgQuality = 51;
fileNameSuffixe = dlg.nameSuffix.text;
// si le suffixe est vide, on le définit
// pour ne pas détruire les images originales
if(fileNameSuffixe=='') fileNameSuffixe = '_tn';
if(imgWidth>0 && imgHeight>0){
// navigue dans le dossier source de manière récursive
var result = FolderExportRecursive(folderSrc);
}
// affiche le nombre d'image qui ont été générés
alert("Images traitées : "+result);
}
Navigation récursive dans un dossier avec JSX
Cette fonction navigue dans un dossier et ses sous dossiers. Dès qu'elle trouve une image, elle crée une vignette.
function FolderExportRecursive(aFolderSrc){
// récupère la liste des fichiers
// Photoshop renvoi une liste de fichier et dossier sous forme de liste (array)
var currentFolder = aFolderSrc.getFiles();
var imgDoneNb = 0;
// boucle à travers les éléments
for(var i=0; i<currentFolder.length; i++){
if(currentFolder[i] instanceof File && (currentFolder[i].hidden==false)){
// si c'est un fichier visible on génère une vignette
FileGenerateTn(currentFolder[i]);
imgDoneNb++;
}else if(currentFolder[i] instanceof Folder){
// si c'est un dossier on rapelle la fonction
imgDoneNb += FolderExportRecursive(currentFolder[i]);
}
}
return imgDoneNb;
}
Créer une vignette avec JSX
Cette fonction ouvre une image avec Photoshop, crée une vignette et l'enregistre en JPEG.
function FileGenerateTn(aFile){
// ouvre le fichier
var theFile = app.open(File(aFile));
// redimensionne l'image
if(theFile.width>theFile.height){
theFile.resizeImage(undefined, UnitValue(imgHeight, 'px'), undefined, ResampleMethod.BICUBIC);
}else{
theFile.resizeImage(UnitValue(imgWidth, 'px'), undefined, undefined, ResampleMethod.BICUBIC);
}
// redimensionne le canvas
theFile.resizeCanvas(UnitValue(imgWidth, 'px'), UnitValue(imgHeight, 'px'));
// on va enregistrer la vignette au format JPG
// on créer les options du fichier JPG avec new ExportOptionsSaveForWeb()
// il s'agit des mêmes options que vous trouvez dans photoshop en faisant Fichier / Exporter pour le web
var options = new ExportOptionsSaveForWeb();
// format d'enregistrement.
// cela peut être GIF, JPEG, PNG-8, PNG-24, BMP
options.format = SaveDocumentType.JPEG;
// profil inclus
options.includeProfile = 0;
// fichier interlacé ou pas
options.interlaced = 0;
// en choisissant optimisé le fichier est plus petit
options.optimized = 1;
// qualité de l'image
options.quality = imgQuality;
// enregistre
theFile.exportDocument(new File (theFile.path+'/'+aFile.name.slice(0, -4)+fileNameSuffixe+".jpg"), ExportType.SAVEFORWEB, options);
// ferme le fichier, sans enregistrer les modifications
theFile.close(SaveOptions.DONOTSAVECHANGES);
}
