J'avais besoin d'un simple sélecteur de couleur pour mon CMS. Je ne voulais pas un sélecteur avec slider sur les valeurs rouge, vert, bleue et encore moins d'une roue chromatique.
Je voulais seulement une palette qui affiche des couleurs. On clique sur une couleur et on obtient sa valeur hexadécimale.
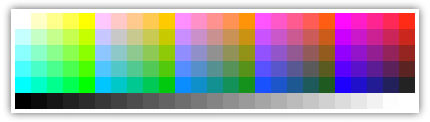
Voici donc jsSimpleColorPickr.
jsSimpleColorPickr, sélecteur de couleur léger en Javascript
- Simple d'utilisation : le script affiche une palette de couleur
- Léger : 1196 octets (non compressé)
- Fonctionne sur Internet Explorer 7 (à tester sur le 6)
Comment ça marche ?
Le principe de fonctionnement est simple. Vous définissez le nombre de ligne de couleur qui seront affichées : Z.
La fonction va créer Z blocs de Z x Z couleurs.

Il y a 3 couleurs de bases (rouge, vert et bleu) qui peuvent avoir 256 valeurs chacune (de 0 à 255).
Il faut calculer le pas pour afficher le nombre de couleur souhaité.
Une fois ce pas obtenu, on imbrique trois boucles for pour calculer la couleur à afficher.
for(r=255; r>=0; r-=pas){
// rouge
for(v=255; v>=0; v-=pas){
// vert
for(b=255; b>=0; b-=pas){
// bleu
// ici, on a notre couleur avec les trois valeurs rouge, vert et bleu
}
}
}
On passe les boucles de 255 vers 0 pour avoir un dégradé de couleur de clair à foncé.
- rvb(255, 255, 255) = #ffffff = blanc
- rvb(0, 0, 0) = #000000 = noir
Afin de proposer un choix de couleur suffisant on rajoute une ligne de niveau gris. Le gris s'obtient en ayant des valeurs rouge, vert et bleu identique.
for(i=255; i>=0; i-=pas){
// on a le gris rvb(i, i, i)
}
Convertir une couleur RVB en hexadécimal avec Javascript
En interne, toutes les couleurs sont définies en RVB mais, pour une meilleure compatibilité avec les anciens navigateurs, il vaut mieux les convertir en hexadécimal.
Je vous suggère de lire l'article sur la conversion RVB vers Hex en Javascript.
La fonction de conversion finale est la suivante :
me.rgb2hex = function(r, v, b){
return '#'+('0'+r.toString(16)).slice(-2)+('0'+v.toString(16)).slice(-2)+('0'+b.toString(16)).slice(-2);
}
Le code Javascript complet
function jsSimpleColorPickr(id){
var me = this; // lien objet
me.id = id; // identifiant de l'élément html
me.lineNb = 5; // nombre de ligne
me.colNb = 25; // nombre de colonne
me.tdNb = 0; // compteur de colonne
me.pas = 0; // pas de calcul des couleurs
me.classTable = ''; // class pour le tableau
me.funcColorChoose = ''; // fonction de rappel utilisé en cliquant sur une couleur
me.show = function(){
var h = '', r, g, b;
me.colNb = Math.pow(me.lineNb, 2);
me.tdNb = 0;
me.pas = Math.round(Math.pow(Math.pow(256, 3)/(me.colNb*(me.lineNb-1)), 1/3));
h = '<table class="'+me.classTable+'">';
for(r=255; r>=0; r-=me.pas){
for(g=255; g>=0; g-=me.pas){
for(b=255; b>=0; b-=me.pas){
h += me.tdBuild(r, g, b);
}
}
}
r = 255/(me.colNb-1);
for(g=me.colNb-1; g>=0; g--){
b = parseInt(r*g);
h += me.tdBuild(b, b, b);
}
h += '</tr></table>';
document.getElementById(me.id).innerHTML = h;
}
me.tdBuild = function(r, g, b){
var h = '', c;
me.tdNb++;
if(me.tdNb>me.colNb){
me.tdNb = 1;
h = '</tr><tr>';
}
c = me.rgb2hex(r, g, b);
h += '<td style="background-color: '+c+';"><a href="#"'+(me.funcColorChoose!='' ? ' onclick="'+me.funcColorChoose+'(\''+c+'\');return false;"':'')+'></a></td>';
return h;
}
me.rgb2hex = function(r, g, b){
return '#'+('0'+r.toString(16)).slice(-2)+('0'+g.toString(16)).slice(-2)+('0'+b.toString(16)).slice(-2);
}
}
Télécharger jsSimpleColorPickr.js (1196 octets)
Conditions d'utilisations
Ce code est :
- Gratuit (oui, gratos, 0 euros HT)
- Libre d'utilisation pour vos projets privés et commerciaux
À condition de respecter les points suivants :
- Laisser l'adresse du blog dans le fichier jsSimpleColorPickr.js
- Si vous apportez des améliorations, merci de m'en faire part
- C'est tout !
