J'aime beaucoup le concept parce qu'il va plus loin que les balises HTML 5 et participe à la séparation du contenu et du contenant. C'est une sorte de vocabulaire du contenu pour logiciel. Il permet de définir votre contenu.
La mise en place est très simple et ne nécessite que quelques attributs à ajouter à vos balises HTML.
itemscope et itemtype
Ces deux attributs vont de paire. Le premier indique que les éléments descendants vont correspondre au schéma définit par le second.
<div itemscope="itemscope" itemtype="https://schema.org/Organization">
</div>
Dans cet exemple le bloc div possède les deux attributs :
itemscope: qui indique au naviguateur que les éléments descendants vont suivre un schéma.itemtype: qui indique l'adresse du schéma utilisé. Ici "Organization".
Les schémas sont à chercher sur schema.org. Un schéma définit un ensemble de propriétés. Selon le type de données à définir vous allez choisir un schéma adapté :
- Personne : https://schema.org/Person
- Adresse : https://schema.org/PostalAddress
- Lieu : https://schema.org/Place
- Événement : https://schema.org/Event
- Site internet : https://schema.org/WebSite
- Commentaire : https://schema.org/Comment (les commentaires sur ce blog utilisent ce schéma)
- etc
itemprop
Itemprop va définir le type de contenu d'un élément. Il s'utilise également comme un attribut de balise HTML. Par exemple pour définir le nom d'une entreprise, en utilisant un schéma "Organization" :
<div itemscope="itemscope" itemtype="https://schema.org/Organization">
<p><span itemprop="name">Studio Bretzel</span></p>
</div>
Pour tester les données structurées, Google a mis en place un outil assez efficace Structured Data Testing Tool.
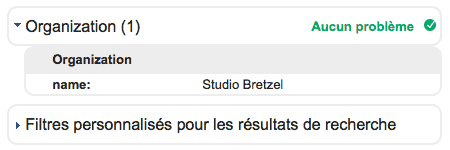
Copiez le code source précédent, collez le dans "Saisissez votre code source" et cliquez sur "Valider" :

Le schéma Organization est bien reconnu ainsi que le nom de l'entreprise.
Imbriquer des schémas
Il est possible d'imbriquer différents schémas pour apporter plus de précision à vos données. Par exemple la propriété address du schéma Organization peut être de type Text ou PostalAddress.
Le type Text n'a aucun intérêt donc autant utiliser le type PostalAddress. Pour ça il faut à nouveau utiliser les attributs itemscope et itemtype.
<div itemscope="itemscope" itemtype="https://schema.org/Organization">
<div itemprop="address" itemscope="itemscope" itemtype="https://schema.org/PostalAddress">
<p itemprop="streetAddress">157, avenue Britney Spears</p>
</div>
</div>
Ce schéma sera valable jusqu'à la fermeture du bloc dans lequel il est défini. Après le bloc c'est le schéma précédent qui sera utilisé.
<div itemscope="itemscope" itemtype="https://schema.org/Organization">
<!-- Organization -->
<div itemprop="address" itemscope="itemscope" itemtype="https://schema.org/PostalAddress">
<!-- PostalAddress -->
</div>
<!-- Organization -->
</div>
Définir l'adresse d'une entreprise avec les données structurées
Prenons un exemple concret avec l'adresse d'une entreprise :
- Studio Bretzel
- 157, avenue Britney Spears
- 12345 Kouglof Plage
- Téléphone : 11 22 33 44 55
- Fax : 11 22 44 55 33
- Email : contact@bretzel-studio.com
- Site web : http://www.bretzel-studio.com
En HTML on pourrait utiliser le balisage suivant :
<div>
<p>Studio Bretzel</p>
<p>157, avenue Britney Spears</p>
<p>12345 Lyon</p>
<p>France</p>
<p>Téléphone : 11 22 33 44 55</p>
<p>Fax : 11 22 44 55 33</p>
<p>Email : <a href="mailto:contact@bretzel-studio.com">contact@bretzel-studio.com</a></p>
<p>Site web : <a href="http://www.bretzel-studio.com">bretzel-studio.com</a></p>
</div>
Note : si l'adresse est celle du propriétaire du site, vous pouvez utilisez la balise <address> à la place du <div>.
En ajoutant des données structurées on obtiendrait le résultat suivant :
<div itemscope="itemscope" itemtype="https://schema.org/Organization">
<p><span itemprop="name">Studio Bretzel</span></p>
<div itemprop="address" itemscope="itemscope" itemtype="https://schema.org/PostalAddress">
<p><span itemprop="streetAddress">157, avenue Britney Spears</span></p>
<p><span itemprop="postalCode">12345</span> <span itemprop="addressLocality">Lyon</span></p>
<p><span itemprop="addressCountry">France</span></p>
</div>
<p>Téléphone : <span itemprop="telephone">11 22 33 44 55</span></p>
<p>Fax : <span itemprop="faxNumber">11 22 44 55 33</span></p>
<p>Email : <a href="mailto:contact@bretzel-studio.com"><span itemprop="email">contact@bretzel-studio.com</span></a></p>
<p>Site web : <a itemprop="url" href="http://www.bretzel-studio.com">bretzel-studio.com</a></p>
</div>

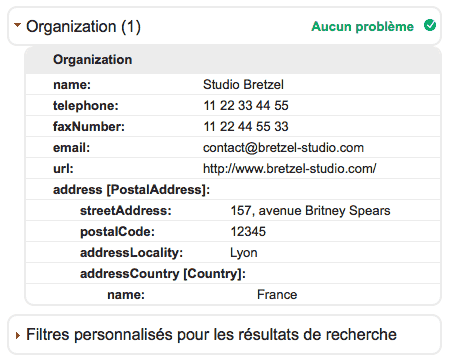
Après vérification chez Google, chaque élément est correctement défini !
