Cliquez ici pour lire la première partie de l'article.
Tout d'abord le code HTML
<p><input type="text" name="date" id="dateField" value="" /></p>
<div id="calMain">
<input type="button" id="calToogle" value="Calendrier" onclick="calToogle();" />
<div id="calendarWrap">
<ul>
<li><input type="button" value="«" onclick="calYearNav('-1');" /></li><li><input type="button" value="‹" onclick="calMonthNav('-1');" /></li><li id="calendarTitle"> </li><li><input type="button" value="›" onclick="calMonthNav('+1');" /></li><li><input type="button" value="»" onclick="calYearNav('+1');" /></li>
</ul>
<div id="calendar"></div>
</div>
</div>
Le champ de texte #dateField contiendra la date. Le champ est modifiable, donc un utilisateur peut soit taper une date, soit la sélectionner avec le calendrier.
#calMain contient le bouton pour afficher le calendrier, le calendrier et la navigation.
#calToogle et le boutton qui affiche ou masque le calendrier.
L'élément #calendarWrap contient le calendrier et la navigation. C'est ce bloc qu'on affiche ou masque.
#calendarWrap contient une liste qui fait office de menu avec :
- un bouton pour reculer d'une année
- un bouton pour reculer d'un mois
- l'affichage du mois et de l'année du calendrier affiché
- un bouton pour avancer d'un mois
- un bouton pour avancer d'une année
Pour finir #calendar est le bloc div dans lequel sera affiché le calendrier. On utilise cet identifiant à la création d'un objet jsSimpleDatePickr
var a = new jsSimpleDatePickr ('calendar');
Le code javascript
Une fois l'HTML en place il faut initialiser un objet jsSimpleDatePickr et le paramétrer.
// créer l'objet et envois l'identifiant du div dans lequel le calendrier sera affiché
var dateObj = new jsSimpleDatePickr('calendar');
// définit la fonction qui sera appelé en cliquant sur une date
dateObj.funcDateClic = 'calClick';
dateObj.classTable = 'calendar';
// class utilisé pour la cellule ()
dateObj.classTd = 'day';
// class utilisé pour la cellule qui contient le jour sélectionné
dateObj.classSelection = 'selectedDay';
// on enregistre le champ de texte qui contient la date
var dateFieldId = document.getElementById('dateField');
// on enregistre également le boc qui contient le calendrier et la navigation
var calendarWrapId = document.getElementById('calendarWrap');
Les variables de bases sont initialisés, vous pouvez créer des fonctions pour afficher/masque le calendrier, naviguer à travers les mois ou les années et gérer le clic sur une date.
// affiche le calendrier
function calnit(){
// initialise la date en fonction. Passe la valeur du champ de texte en paramètre
dateObj.setDate(dateFieldId.value);
// prépare le calendrier et l'affiche
dateObj.show('calendar');
// prépare le titre
calShowTitle();
// affiche le div qui contient le calendrier et la navigation
calendarWrapId.style.display = "block";
}
// inverse l'affichage du calendrier.
// si le calendrier est affiché, on le masque
// si le calendrier est masqué, on l'affiche
function calToogle(){
if(calendarWrapId.style.display == "block"){
calendarWrapId.style.display = "none";
}else{
calnit();
calendarWrapId.style.display = "block";
}
}
// navigue à travers les mois
function calMonthNav(val){
dateObj.setMonth(val);
dateObj.show();
calShowTitle();
}
// navigue à travers les années
function calYearNav(val){
dateObj.setYear(val);
dateObj.show();
calShowTitle();
}
// clic sur une date du calendrier. La date en paramètre est sous la forme 'JJ/MM/AAAA'
function calClick(dateStr){
// converti la date en array
var dateArr = dateStr.split('/');
// vérifie le format
if(parseInt(dateArr[0], 10)<10) dateArr[0] = '0'+dateArr[0];
if(parseInt(dateArr[1], 10)<10) dateArr[1] = '0'+dateArr[1];
// affiche la date dans le champ de texte
dateFieldId.value = dateArr[0]+'/'+dateArr[1]+'/'+dateArr[2];
// masque le calendrier
calendarWrapId.style.display = "none";
}
// affiche le titre
function calShowTitle(){
// liste des mois
monthName = ['Jan', 'Fév', 'Mar', 'Avr', 'Mai', 'Jui', 'Jul', 'Aou', 'Sep', 'Oct', 'Nov', 'Dec'];
document.getElementById('calendarTitle').innerHTML = monthName[dateObj.dateDisp.getMonth()]+' '+dateObj.dateDisp.getFullYear();
}
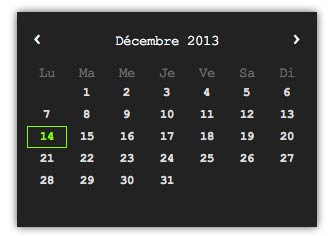
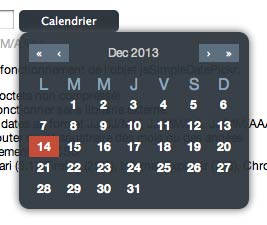
Les balises HTML sont en place, le code Javascript égaleme,nt, il ne reste plus qu'à mettre ce calendrier en forme avec des feuilles de styles.
En image le calendrier s'affiche comme ça

Voir cet exemple en fonctionnement
Variantes #1, des boutons de navigation avec les fonctions setMonth() et setYear()
Vous pouvez utiliser les fonctions setMonth() et setYear() pour passer directement à un mois ou une année
Attention avec setMonth(), les mois en Javascript commencent à 0 pour Janvier et se finissent à 11 pour Décembre.