Le choix aujourd'hui est vaste et tous sont très simples à mettre en place. Il suffit de lier un ou plusieurs fichiers Javascript, de créer un champ de type textarea et d'initialiser l'éditeur avec quelques lignes Javascript. Tous sont personnalisables, mais selon vos besoins l'éditeur à utiliser ne sera pas le même. Inutile d'utiliser CK Editor si vous ne souhaitez que trois boutons gras, italique et souligné.
La plupart des licences permettent un usage commercial à condition de redistribuer vos modifications et d'indiquer la licence et l'auteur dans les crédits de votre application. Si vous ne voulez pas redistribuer vos modifications, il faut utiliser une licence commerciale.
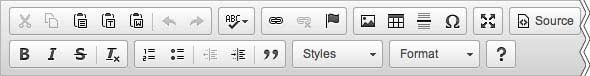
CK Editor

Un des doyens des éditeurs, basé sur FCK Editor, il est très complet, hautement configurable avec une documentation très complète. Il est possible de télécharger un fichier Javascript avec les fonctions de votre choix.
- Type de licence : GPL, LGPL, MPL, commercial
- Tarif de la licence commercial : 299$ pour la licence basic, 799$ pour la licence professionnelle, licence OEM sur demande
- Poids total : entre 1,3 Mo pour la version basic et 2,5 Mo pour la version complète
- Dernière mise à jour : version 4.1.2 le 10 juin 2013
- Accéder au site
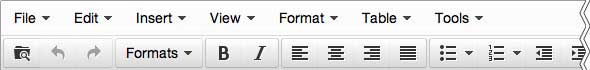
Tiny MCE

Très complet avec de nombreux plugs-in disponibles. Une interface agréable, proche d'un traitement de texte. Avec le plug-in MoxieManager vous aurez accès à un navigateur de photo et de lien près à l'emploi.
- Type de licence : GNU, commercial
- Tarif de la licence commercial : sur demande…
- Poids total : 934 ko
- Dernière mise à jour : version 4.0 le 26 juin 2013
- Accéder au site
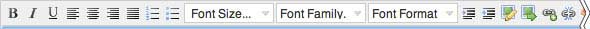
Tiny Editor

Editeur léger avec une interface très simple et jolie. Le gros défaut selon moi et que par défaut il génère des éléments div à la place de p, ce détail mis à part il est parfait pour une intégration rapide. Un bouton pour le code source est affiché par défaut sous la zone de texte.
- Type de licence : creative commons
- Poids total : 44 ko
- Dernière mise à jour : 5 novembre 2012
- Accéder au site
NicEdit

Editeur léger avec une interface très simple et jolie (bis). Il est très proche de NiceEdit. Le petit plus est la zone de texte qui s'agrandie et s'adapte à la hauteur du contenu, mais le code généré n'est pas super, il entoure systématiquement le retour à la ligne par des bloc div. Il faudra donc modifier un peu le code si ce comportement vous gène.
- Type de licence : MIT
- Poids total : 51 ko pour la version standard
- Dernière mise à jour : version 0.9r24 le 7 juin 2012
- Accéder au site
markitup

Contrairement aux précédents éditeurs, markitup ne permet de visualiser directement sa mise en page, on travaille d'abord en vue code, avant de prévisualiser le résultat. Il est possible de le paramétrer pour utiliser des codes HTML, BBcode, Textile ou Markdown.
Cet éditeur est particulièrement utile pour être intégrer à un forum ou des commentaires par exemple. Il nécessite la librairie jQuery.
- Type de licence : MIT, GPL
- Poids total : 225 ko pour le pack 1.1.14
- Dernière mise à jour : version 1.1.14 le 4 février 2013
- Accéder au site
Redactor

Je n'ai pas encore tester cet éditeur, mais l'interface sobre et simple me plait bien. Il dispose de fonction pour charger des images depuis le disque de l'utilisateur et il n'existe qu'en version commercial, ce qui peut être un avantage selon votre type de projet. Il nécessite la librairie jQuery.
- Type de licence : commercial
- Tarif de la licence commercial : entre 99$ et 399$
- Poids total : -
- Dernière mise à jour : version 9.0.4 le 11 juillet 2013
- Accéder au site
