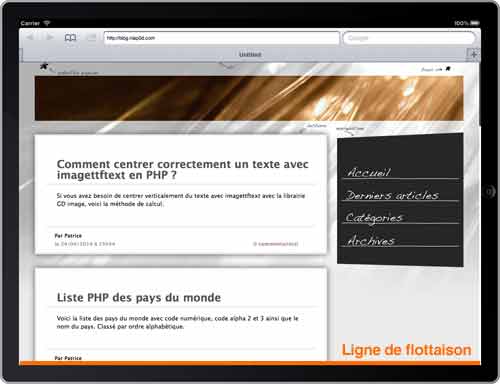
La ligne de flottaison
La ligne de flottaison définie la séparation fictive entre le contenu visible sans utiliser les barres de défilement du navigateur et le reste de la page.
En gros il s'agit de tout ce que vous voyez au chargement de la page.

La ligne de flottaison dépend de la hauteur du navigateur donc il n'existe pas de valeur standard.
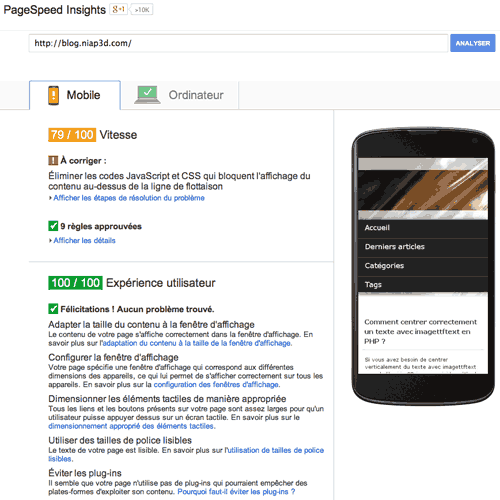
Pourquoi PageSpeed Insights affiche ce message ?
Google part du principe qu'un site doit afficher quelque chose le plus rapidement possible. Or les fichiers CSS ou Javascript dans la balise <head> vont bloquer l'affichage de la page tant qu'ils ne sont pas chargés.
La solution est simple :
- Intégrer le code directement dans la page HTML s'il est léger.
- Déplacer le chargement de ces fichiers externes en fin de fichier.
Faut-il vraiment le faire ?
A mon sens non. D'une part il s'agit là d'une micro optimisation qui n'a aucun sens si dans le même temps vous utilisez une image de 200 ko dans votre page ou si votre serveur a une trop grande latence.
D'autre part cela peut amener un réel problème d'affichage sur votre site. Vous risquez d'avoir un disgracieu flash entre le premier affichage de la page et le chargement des feuilles de styles. Si votre site utilise des tons foncés vous risquez de faire fuir vos utilisateurs.
Pour les quelques millisecondes gagnées je doute que ça soit intéressant.
En revanche les conseils données en matières d'expérience utilisateurs sont bons à prendre. En 2014 il est de bon goût de tous les appliquer.