Dans cette seconde partie de l'article, je vais m'attarder sur l'intégration des images dans l'email.
Intégrez les images dans le mail en pièce jointe
Lorsque l'on envoie une newsletter en HTML, on insère les images avec une url absolue. Selon les paramètres du lecteur de mail, ces images ne sont pas chargées à l'affichage, mais après une confirmation de l'utilisateur. Rien de dramatique il doit simplement cliquer sur un bouton "Charger les images", mais pour certains clients c'est déjà trop compliqué.
Pour répondre à cela il faut intégrer les images. Nous allons donc les encoder en base64, les intégrer en pièces jointes dans le corps du message et remplacer les url par des identifiants uniques (cid).
La structure du corps du message change légèrement, il y a :
- d'une part la version texte
- d'autre part la version HTML + les images séparés
Ces deux parties principales sont délimitées par un type MIME Content-type: multipart/alternative;. Les éléments de la partie HTML + image seront eux délimités par un type MIME Content-Type: multipart/related;.
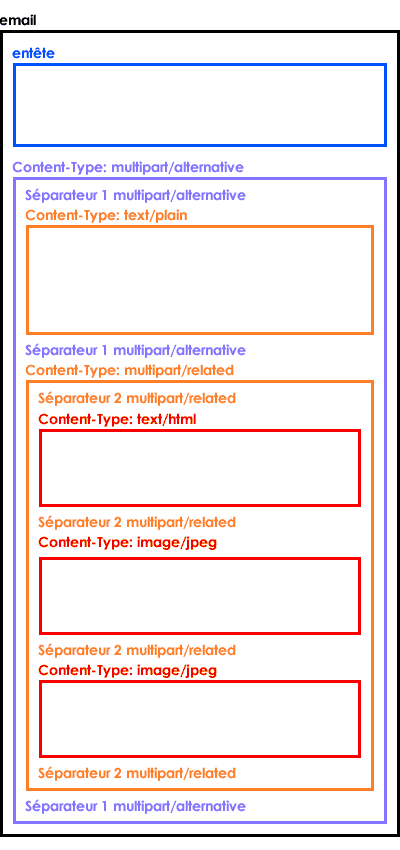
Il faut donc générer deux séparateurs différents. Pour bien comprendre voici à quoi ressemble visuellement la structure de l'email.

// on crée le séparateur entre la version texte et HTML
$sepAlternative = '-----='.md5(uniqid(mt_rand()));
// on crée le séparateur entre le code HTML et les images
$sepRelated = '-----='.md5(uniqid(mt_rand()));
// cherche les images
preg_match_all('~Conseil pour la version HTML
Les lecteurs de mail ont des moteurs de rendu HTML très différents et généralement obsolètes. Entre les versions d'Outlook, les webmails (gmail, yahoo, zimbra, etc), mail d'Apple, Thunderbird, etc. Chacun gère le code HTML selon ses propres désirs et ses propres bugs. Néanmoins, quelques bonnes pratiques vous permettrons de vous en sortir et d'envoyer un email qui passe à peu près convenablement partout :
- Gérez votre mise en page avec des
table - Évitez les CSS, tous les logiciels ne les gèrent pas et ceux qui les gère guère mieux que des CSS niveau 1. Donc alors prévoyez une alternative sans
- Pour chaque lien vous devrez redéfinir la couleur avec une balise
<font face="" color="#"> - Utilisez des typos présentes sur l'ordinateur, oubliez GoogleFont. Au mieux le logiciel ignore la balise
link, au pire il bloque là-dessus et n'affiche rien. - Évitez le javascript (il est bloqué la plupart du temps par sécurité)
- Évitez d'intégrer vos images dans le mail, sauf si vous les optimiser (très) correctement.
- Prenez le temps de tester votre mail sur différents logiciels et webmail.
