jsGraphDisplay est un objet Javascript léger et simple d'utilisation pour afficher des graphiques sur vos pages web.
Ses avantages sont :
- Capable de dessiner dans un élément canvas ou SVG.
- Peut afficher plusieurs jeux de données.
- Peut relier les données avec des traits droits ou des courbes de bézier.
- Léger : 10,7 Ko compressé (15,6 Ko non compressé).
- Indépendant.
- Codé en France ^_^.
- Gratuit.
Téléchargement
Télécharger jsGraphDisplay.1.0.js (15,6 Ko)
Télécharger jsGraphDisplay.1.0.min.js (10,7 Ko)
Fonctionnement
1. Ajoutez un élément canvas ou SVG dans votre page
<svg id="graphExemple1" width="600" height="300">
2. Intégrez le fichier javascript
<script src="jsGraphDisplay.1.0.js"></script>
3. Codez
<script type="text/javascript">
<!--
// 1) Création d'un objet jsGraphDisplay
var graph = new jsGraphDisplay();
// 2) Ajout des données
graph.DataAdd({
data: [
[4, 21],
[8, 23],
[12, 26],
[16, 25],
[20, 20],
[24, 22],
[28, 27],
[32, 35]
]
});
// 3) Affichage du résultat
graph.Draw('graphExemple1');
-->
<script>
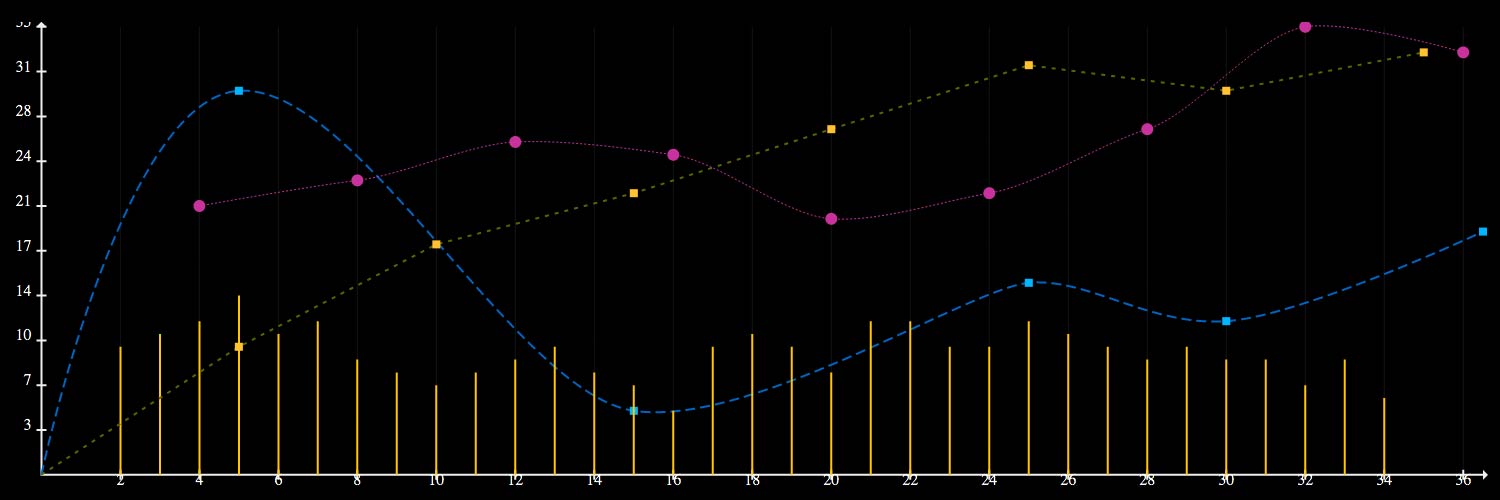
4. Résultat
Paramètrer le graphique
Bien évidemment jsGraphDisplay est paramétrable et vous pouvez définir les couleurs et dimensions d'affichage des axes des traits, des valeurs à afficher.
- Création d'un objet jsGraphDisplay
- Ajout des données
- Fonctions diverses
Création d'un objet jsGraphDisplay
Le constructeur accepte un objet javascript avec la liste des paramètres du graphique.
Définir les marges
var graph = new jsGraphDisplay({
margin: {
top: 25,
right: 10,
bottom: 50,
left: 10
}
});
margin.top (integer)
Marge haute du graphique.
margin.right (integer)
Marge droite du graphique.
margin.bottom (integer)
Marge basse du graphique.
margin.left (integer)
Marge gauche du graphique.
Axes des abscisses et des ordonnées
var graph = new jsGraphDisplay({
axe: {
arrow: "",
thickness: "",
color: "",
x: {
title: "",
list: "",
min: "",
max: "",
step: "",
textDisplayEvery: "",
textSize: "",
textColor: ""
},
y: {
title: "",
list: "",
min: "",
max: "",
step: "",
textDisplayEvery: "",
textSize: "",
textColor: ""
}
}
});
axe.arrow (boolean)
Indique si des flèches sont affichées aux bout des axes.
axe.thickness (integer)
Épaisseur des traits des axes et des traits sur les axes.
axe.color (string)
Couleur des axes et des traits sur les axes au format hexadécimal. Par défaut #000.
axe.x.title (string)
Titre de l'axe X.
axe.x.list (array)
Liste des titres des colonnes de l'axe X. Si vous utilisez une liste, utilisez de préférence une valeur "auto" pour axe.x.max.
axe.x.min (integer)
Valeur minimale de l'axe X. Si aucune valeur ou "auto", jsGraphDisplay fera le tour des données et utilisera la valeur la plus basse.
axe.x.max (integer)
Valeur maximale de l'axe X. Si aucune valeur ou "auto", jsGraphDisplay fera le tour des données et utilisera la valeur la plus élevé.
axe.x.step (integer)
Pas d'affichage de l'axe X. Si aucune valeur ou "auto", le pas sera d'1/10.
axe.x.textDisplayEvery (integer)
Pas d'affichage des textes sur l'axe X. Par défaut : 1.
axe.x.textSize (integer)
Taille d'affichage des textes sur l'axe X. Par défaut : 12.
axe.x.textColor (string)
Couleur d'affichage des textes sur l'axe X au format hexadécimal. Par défaut #000.
axe.y a les même paramètres que axe.x
Grille d'affichage
var graph = new jsGraphDisplay({
grid: {
x: {
thickness: 1,
color: "#eee"
},
y: {
thickness: 0,
color: "#eee"
}
}
});
grid.x.thickness (integer)
Epaisseur des traits horizontaux de la grille. Par défaut 1.
grid.x.color (string)
Couleur des traits horizontaux de la grille au format hexadécimal. Par défaut #f0f0f0.
grid.y.thickness (integer)
Epaisseur des traits verticaux de la grille. Par défaut 1.
grid.y.color (string)
Couleur des traits verticaux de la grille au format hexadécimal. Par défaut #f0f0f0.
Ajout des données
Vous pouvez ajouter un jeux de données avec la fonction DataAdd(). Vous pouvez ajouter autant de jeux de données que vous voulez et paramétrer l'affichage de chaque jeux différemment.
Titre du jeux de données
graph.DataAdd({
title: ""
});
title (string)
Titre du jeux de données. En définissant un titre au jeux de données, vous pourrez le supprimer avec la fonction DataDelete().
Jeux de données
Le jeux de données est une série de données qui sera affiché dans le graphique. Aucun tri n'est fait sur les données, elles sont affichées dans l'ordre du tableau.
graph.DataAdd({
data: []
});
data (array)
Liste de sous tableau définissant l'abscisse et l'ordonnée de chaque valeur sous la forme [x, y]. Vous pouvez ajouter autant de valeur que vous le souhaitez, la mémoire disponible limitera l'usage.
Affichage des données
Vous pouvez personnaliser l'affichage de chaque jeux de données sur un même graphique.
graph.DataAdd({
display: {
linkType: "",
linkWidth: "",
linkColor: "",
linkFromZero: "",
linkDash: [],
dataType: "",
dataWidth: "",
dataColor: ""
}
});
display.linkType (string)
Valeur au choix parmis :
- "toTop" : un trait est affiché entre la valeur est l'axe des abscisses.
- "toBottom" : un trait est affiché entre la valeur est le haut du graphique (sans la marge).
- "bezier" : une courbe de bézier relie les valeurs.
- pas de paramètre : un trait simple relie les données.
display.linkWidth (integer)
Épaisseur du trait qui relie chaque valeur. Par défaut : 1
display.linkColor (string)
Couleur du trait qui relie chaque valeur. Par défaut : #ccc
display.linkFromZero (boolean)
Boolean qui définit si un trait doit relier les coordonnées [0, 0] à la première valeur. Par défaut : false
display.linkDash (array)
Liste utilisée pour définir la longueur des tirets et des espaces sur la ligne. La liste est utilisée pour définir stroke-dasharray (SVG) ou setLineDash (Canvas).
display.dataType (string)
Tyê d'affichaue de la valeur. Soit "rectangle" soit circle". Par défaut "rectangle".
display.dataWidth (integer)
Largeur ou rayon de la valeur. Par défaut 4.
display.dataColor (string)
Couleur de la valeur. Par défaut : #000.
Fonctions diverses
Voici les fonctions disponibles sur l'objet jsGraphDisplay.
Dessin du graphique
Draw (id : string)
Dessine les jeux de données du graphique dans l'élément HTML passé en paramètre. Soit un élément canvas soit un élément SVG. Choisissez ce que vous préférez.
Ajout d'un jeux de données
DataAdd (data : object)
Ajoute un jeux de données.
Supression d'un jeux de données
DataDelete (title : string)
Supprime un jeux de données d'après son titre.