Un code de sécurité c'est quoi ?
C'est une image qui représente un texte que les utilisateurs devront copier dans un champ de texte pour prouver qu'ils ne sont pas des robots spammeurs qui ne cherchent rien d'autres que polluer les sites avec leurs publicités qui n'intéressent personne !


Le principe de mise en place est le suivant :
- Il faut générer le code de sécurité.
- Créer une image qui représente ce code.
- Afficher l'image.
- Enregistrer le code dans une variable de session.
- Lorsque le formulaire est envoyé, comparer le code de l'utilisateur avec le code en session.
Cette première partie couvre les points 1 à 3.
Générer un code de sécurité en PHP
La fonction suivante crée un texte aléatoire dont vous spécifiez le nombre de mot et de caractères.
Cette fonction peut utiliser 3 paramètres facultatifs :
- $WordNb : nombre de mot à générer
- $aCharMin : nombre de caractères minimum par mot
- $aCharMax : nombre de caractères maximum par mot
function CaptchaRandomWord($WordNb=1, $aCharMin=5, $aCharMax=10){
$lst = "abcdefghijklmnopqrstuvwxyz";
$str = '';
for($i=0; $i<$WordNb; $i++){
if($WordNb>1 && $i>0) $str .= ' ';
$nb = rand($aCharMin, $aCharMax);
for($j=0; $j<$nb; $j++){
$str .= substr($lst, rand(0, 25), 1);
}
}
return $str;
}
Vous pouvez ajouter des chiffres ou tout autre caractère que vous jugez indispensable en modifiant la variable $lst. Voici quelques exemples de ce que génère cette fonction.
echo CaptchaRandomWord();
// lofwgpw
echo CaptchaRandomWord(2, 3, 5);
// rqqe lmxg
echo CaptchaRandomWord(2, 3, 5);
// whqfc iydiy
Transformer du texte en image avec en PHP
Une fois votre code initialisé il faut créer l'image qui va le représenter.
Nous allons créer l'image avec imagecreatetruecolor(), écrire le texte avec imagestring() et enregistrer l'image dans un fichier avec imagepng().
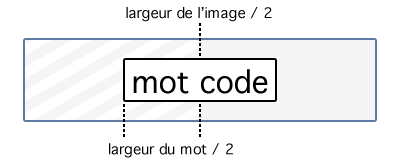
Avant tout, il faut déterminer la position du mot dans l'image. Plutôt que de l'écrire aux coordonnées 0, 0, on va essayer de centrer le texte dans l'image.

Il suffit de soustraire la moitié de la largeur du texte à la moitié de largeur de l'image :
- Largeur de l'image/2 - Largeur du texte/2
- (Largeur de l'image - Largeur du texte)/2
Dans cet article on utilise uniquement la typo par défaut de la librairie GD. On peut ainsi connaître la largeur d'un caractère avec imagefontwidth(). Pour calculer la longueur du texte on multiplie la largeur d'un caractère par le nombre de caractères (strlen()).
Le principe est le même pour la hauteur :
- (Hauteur de l'image - hauteur d'un caractère)/2
// créer une image avec la bibliothèque GD
function CaptchaImage($aText='', $aPath='', $aWidth=200, $aHeight=50){
if(empty($aText) || empty($aPath)) return 0;
$fontSize = 6;
// calcul les coordonnées X et Y pour centrer le texte dans l'image
// coordonnées X
$fontW = imagefontwidth($fontSize);
$strW = $fontW*strlen($aText);
$strX = ($aWidth/2-$strW)/2;
// calcule la coordonnée Y
$fontH = imagefontheight($fontSize);
$strY = ($aHeight-$fontH)/2;
// créer l'image
$img = imagecreatetruecolor($aWidth, $aHeight);
// ajoute un fond clair
$color = imagecolorallocate($img, 250, 250, 250)
imagefill($img, 0, 0, $color);
// affiche le texte
$color = imagecolorallocate($img, 0, 0, 0);
imagestring($img, $fontSize, $strX, $strY, $aText, $color);
// enregistre l'image sur le disque.
// je préfère enregistrer l'image en PNG plutôt qu'en JPG à 100%
// car le fichier généré est plus petit.
// enregistre l'image sur le disque
imagepng($img, $aPath);
// détruit la variable en mémoire
imagedestroy($img);
// renvoi 1 pour indiquer que tout s'est bien passé
// pensez à toujours renvoyer quelque chose
return 1;
}
Exemple de mise en place en PHP
Voici un exemple simple d'affichage du code de sécurité.
$txt = CaptchaRandomWord(2, 3, 5);
CaptchaImage($txt, "test.png", 200, 50);
$h = '<!DOCTYPE html><html><head><meta charset="utf-8" /><title>Code de sécurité</title></head><body>';
$h .= '<h1>Code</h1>';
$h .= '<img src="test.png" width="200px" height="50px" alt="" />';
$h .= '<p>texte : "'.$txt.'"</p>';
$h .= '</body></html>';
echo $h;
Et maintenant ?
Cette première partie vous a permis de voir comment générer un code aléatoire et comment le transformer en image simplement.
Dans la partie suivante je vous montrerais comment améliorer l'esthétique de l'image et utiliser des vrais mots, plus facile à écrire pour l'utilisateur que des caractères aléatoires.
